关于JSX底层处理机制
第一步:把我们编写的JSX语法,编译为虚拟DOM对象“VirtualDOM”
虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部规定的),基于这些属性描述出我们所构建视图中的DOM节点的相关特征
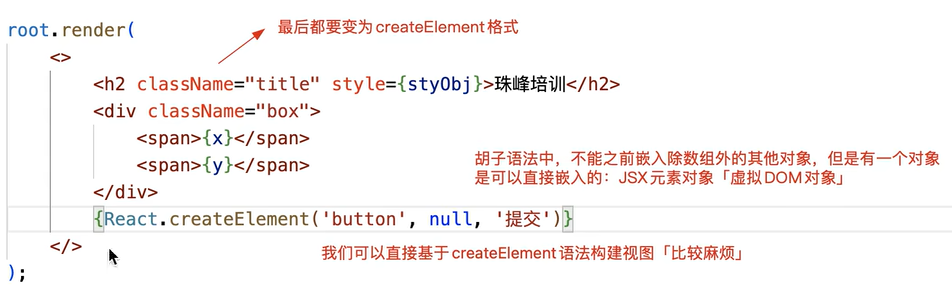
- 基于babel-preset-react-app 把JSX编译为 React.createElement(...)这种格式!!
只要是元素节点,必然会基于createElement进行处理
React.createElement(ele, props, ...children)
- ele: 元素标签名“或组件名”
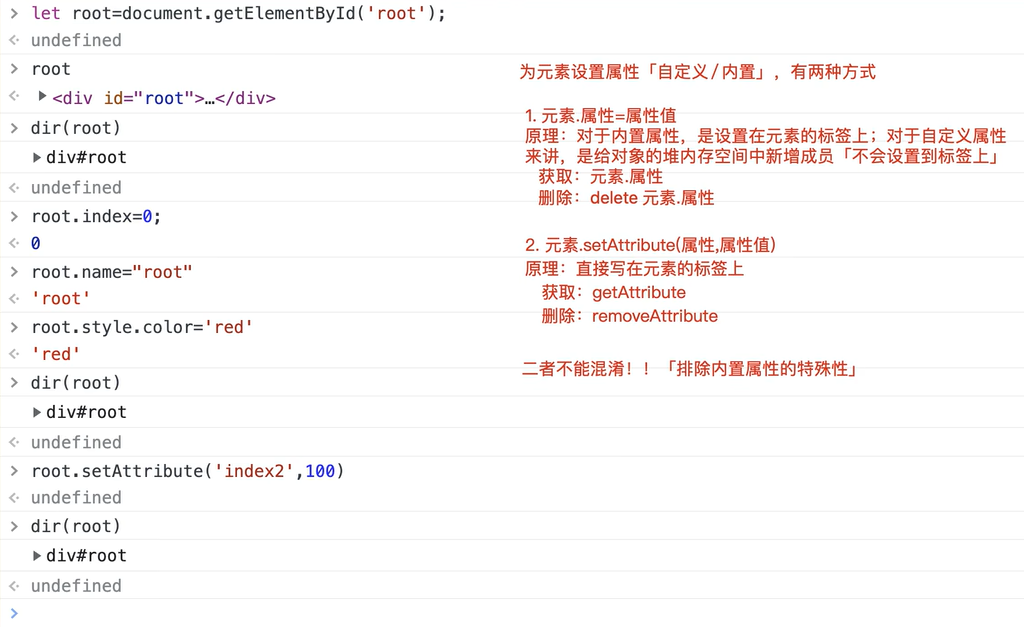
- props: 元素的属性集合(对象),“如果没有设置过任何的属性,则此值是null”
- children: 第三个及以后的参数,都是当前元素的子节点
- 在把createElement方法执行,创建出virtualDOM虚拟DOM对象“也有称之为:JSX元素、JSX对象、ReactChild对象...”!
virtualDOM = { $$typeof: Symbol(react.element), ref: null, key: null, type: "标签名或组件", props: { 元素的相关属性 children: 子节点信息“没有子节点则没有这个属性,属性值可能是一个值,也可能是一个数组” }存储了元素的相关属性&&子节点信息 }
第二步:把构建的virtualDOM渲染为真实DOM
真实DOM:浏览器页面中,最后渲染出来让用户看见的DOM元素!!
基于ReactDom中的render方法处理的!!
v16
ReactDOM.render()
v18
const root = ReactDOM.createRoot();
root.render();
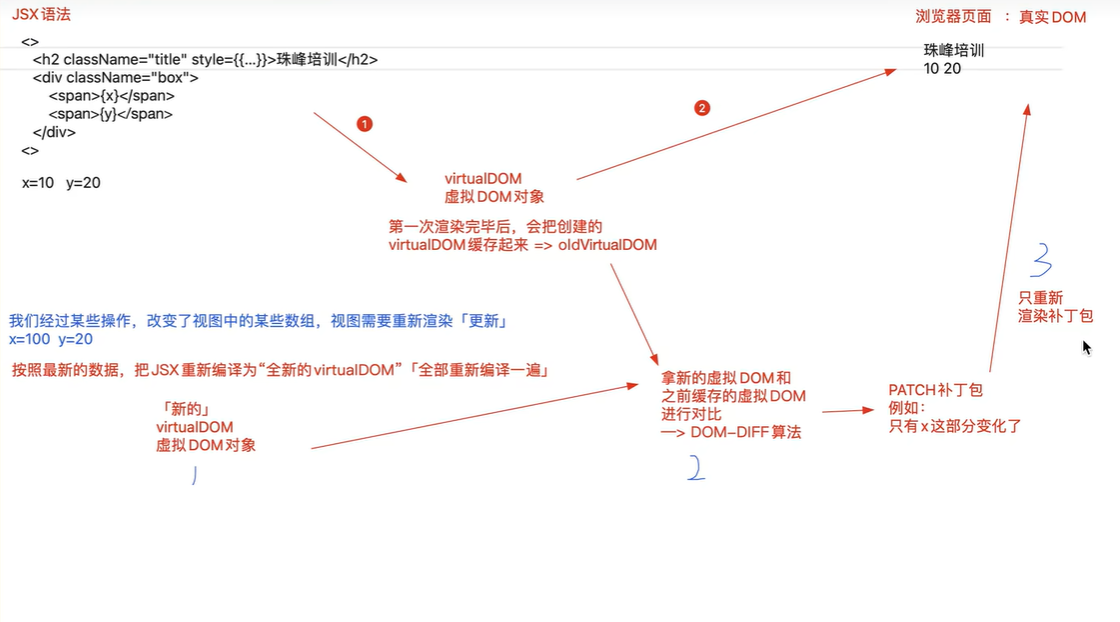
补充说明:第一次渲染页面是从virtualDOM->真实DOM;但是后期视图更新的时候,需要经过一个DOM-DIFF的对比,计算出补丁包PATCH(两次视图差异的部分),把PATCH补丁包进行渲染!!